ames-landingpage


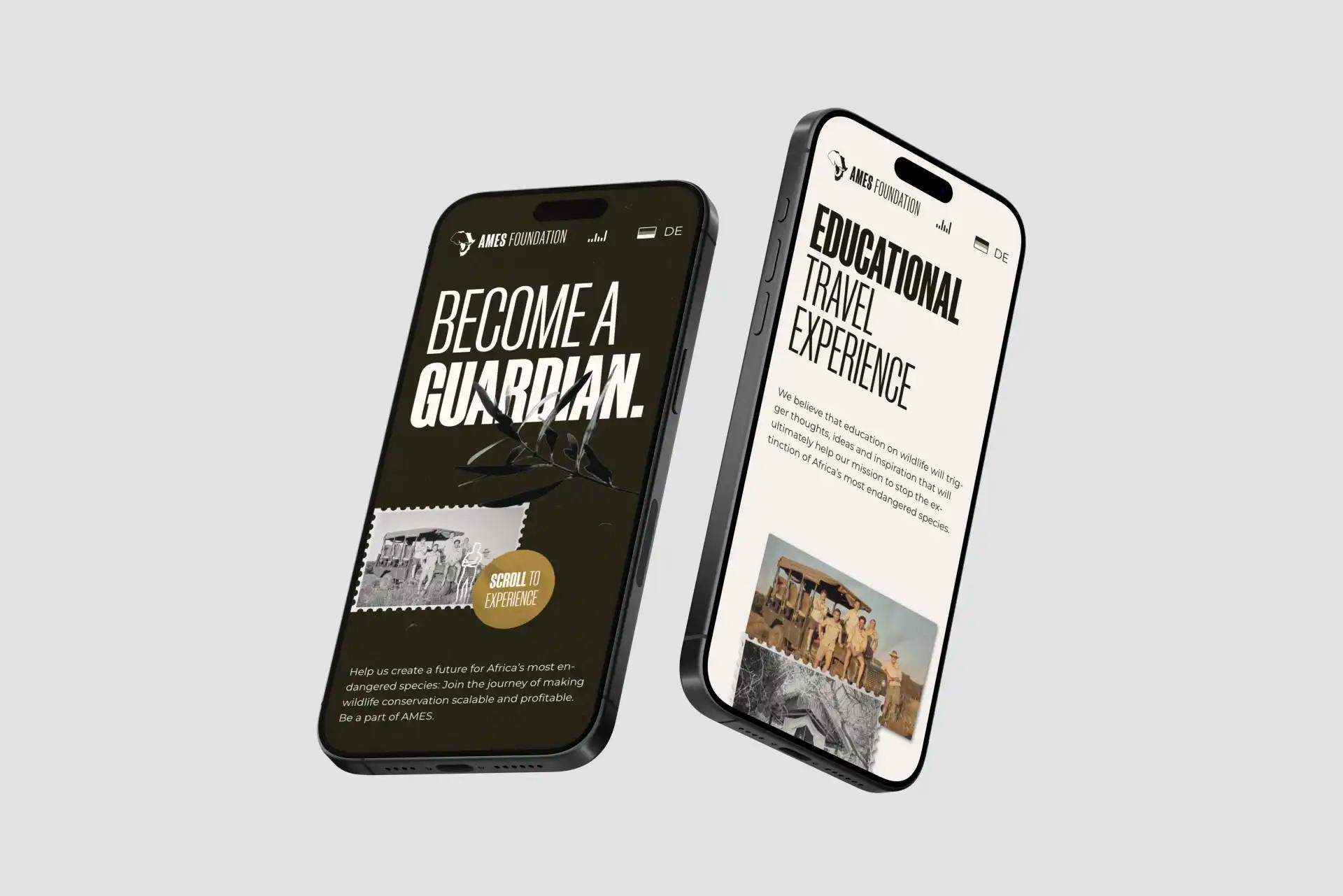
I had the amazing opportunity to work as the lead developer on a scroll-based storytelling campaign website for AMES, aimed at generating new Guardian memberships.
Collaborating closely with the designer, we embarked on an inspiring journey from the concept stage. Together, we brainstormed ideas to create functional and visually captivating modules that would immerse visitors in the experience of being a Guardian.
This campaign website was all about motion and storytelling. Leveraging scroll-based and horizontal scroll techniques, we crafted an interactive narrative that seamlessly unfolded as users explored the site. The aim was to evoke emotions and connect with the audience on a deeper level, ultimately compelling them to become Guardians themselves. For this, we went one step further and introduced a wildlife ambient sound on the website.
Throughout the development process, I strived to bring the designer's vision to life while infusing my technical expertise. Implementing motion-heavy elements and ensuring a smooth and engaging user experience were key priorities.
The result is a captivating campaign website that not only informs but also immerses visitors in the Guardian experience. It's an exciting project that showcases the power of storytelling and motion in driving meaningful engagement and conversions.
Tech Used
Nuxt.js
GSAP
Recognition
Website Of The Day - CSSDesignAwards
Honorable Mention - Awwwards
Credits
Agency: Dorfjungs. (Case Study)
Design: Dorfjungs. Design Team (Adrian Wilhelm)
Development: me
A scroll-based storytelling campaign website to generate new guardian memberships for AMES.


Miles & More - Landingpage